Нашел интересную статью Чеда Джексона (Chad Jackson), посвященную основным вехам в процессе развития технологии 3D-визуализации. Статья примечательна в первую очередь тем, что раскрывает предназначение таких программных продуктов, как 3DVia Composer, Creo Illustrator, SAP Visual Enterprise Author и др. и показывает разницу в позиционировании продаж данных программных продуктов в России и за рубежом. Для меня статья оказалась […]
У многих анимация ассоциируется с добрыми мультиками из детства. Но в технической сфере анимация представляет собой не «оживление» рисованных персонажей, а перемещение объектов трехмерной модели и изменение их свойств. Такой способ визуализации позволяет показать последовательность и технологию сборки-разборки узла или агрегата, продемонстрировать принцип работы механизма.
Предположим, есть задача показать порядок сборки ящика шкафа для мебели. Бумажные версии инструкций часто выглядят не лучшим образом, требуется много времени, чтобы разобраться что к чему. Анимационная инструкция более наглядна, позволяет понять, какие элементы и в какой момент используются.
Один из инструментов для создания анимации — программный продукт 3DVia composer, подробнее о нем можно прочитать .
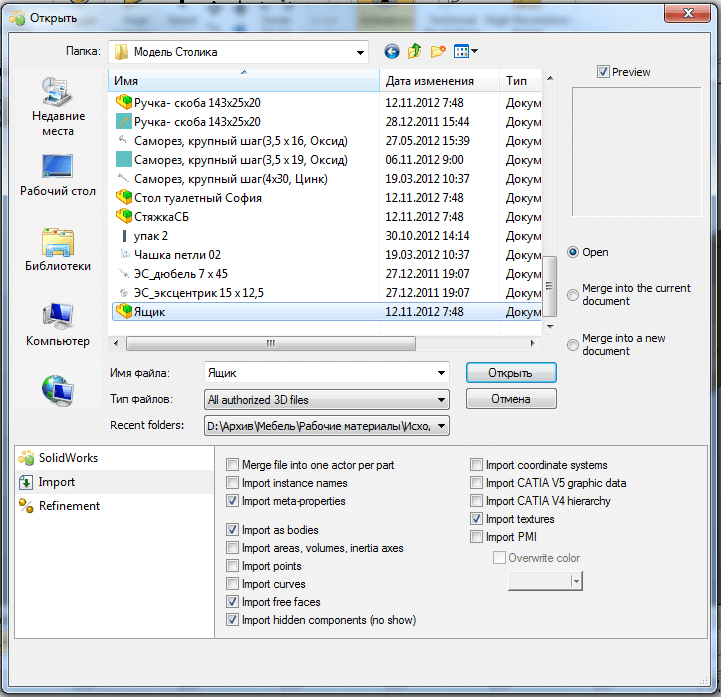
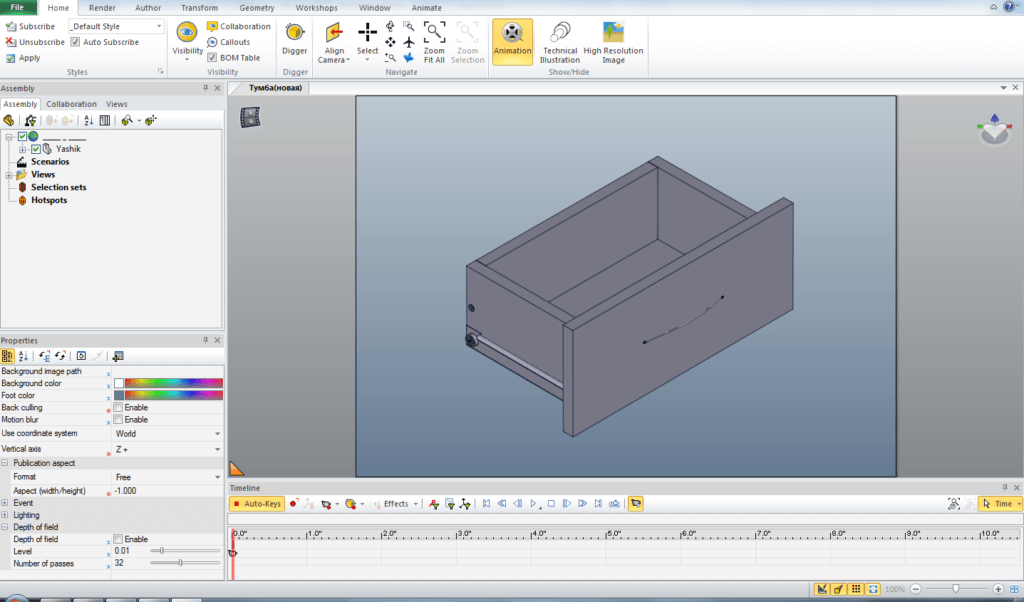
Разберем основные инструменты создания анимации. Первым делом необходимо загрузить модель в 3DVia composer. Программа поддерживает импорт моделей различных форматов: ACIS (SAT), IGES, STEP, VDA, CATIA (V4/V5), Pro/ENGINEER (с 16-го до Wildfire 5), SolidWorks, 3D Studio Max, Alias Wavefront, STL, WRL и т.д. В нашем примере модель формата SolidWorks. Выбираем необходимые настройки, такие как: видимость скрытых объектов, импорт текстур, дополнительную геометрию и другие, далее импортируем модель (Рис. 1,2)


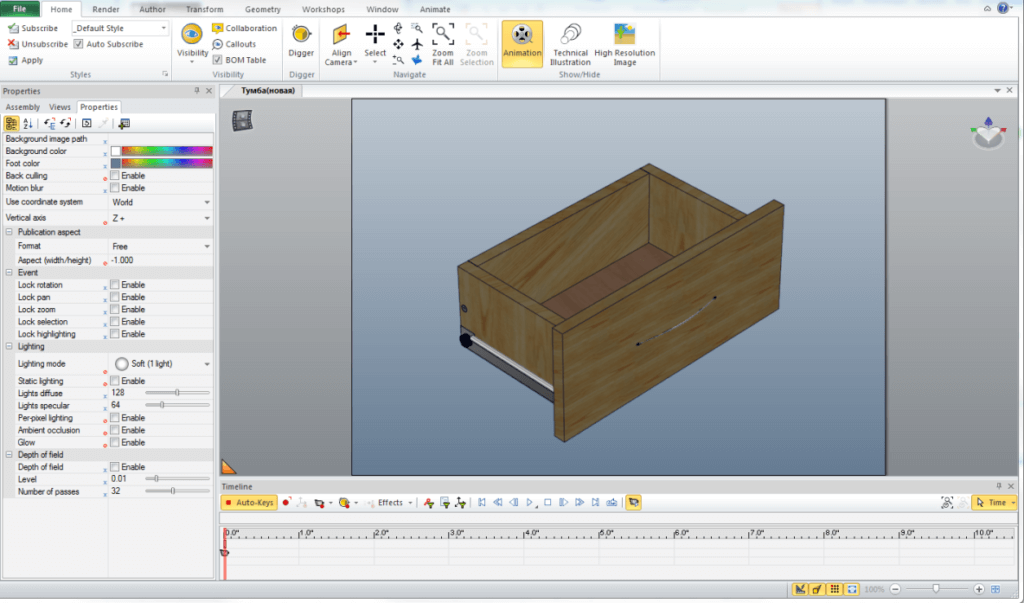
Каждому элементу в 3DVia composer можно добавить материал или наложить текстуру. На рисунке 3 показан ящик с наложенными текстурами и материалами.

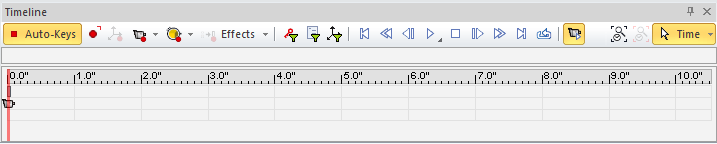
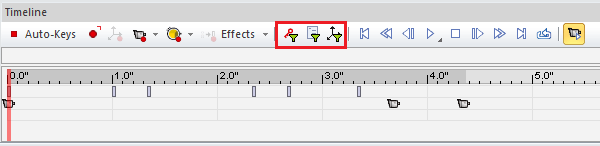
Анимация объектов происходит при помощи ключей, которые выставляются на временной линии (Time line)(Рис. 4). В 3DVia composer существуют три типа ключей:
- ключ свойств (key);
- ключ расположения объекта (location key);
- ключ камеры (camera key).

Далее рассмотрим каждый из ключей и их применение для создания интерактивной инструкции.
Ключ свойств
К свойствам объекта относятся: прозрачность, цвет, материал, масштаб и т.д. В данном примере будем использовать прозрачность, она позволяет в нужный момент времени отобразить или скрыть объекты, которые участвуют в анимации. Первый ключ создается для всех объектов, нужно скрыть ящик, для этого выбираем все элементы и указываем прозрачность — 0 , далее нажимаем значок ключа свойств, чтобы создать ключ.
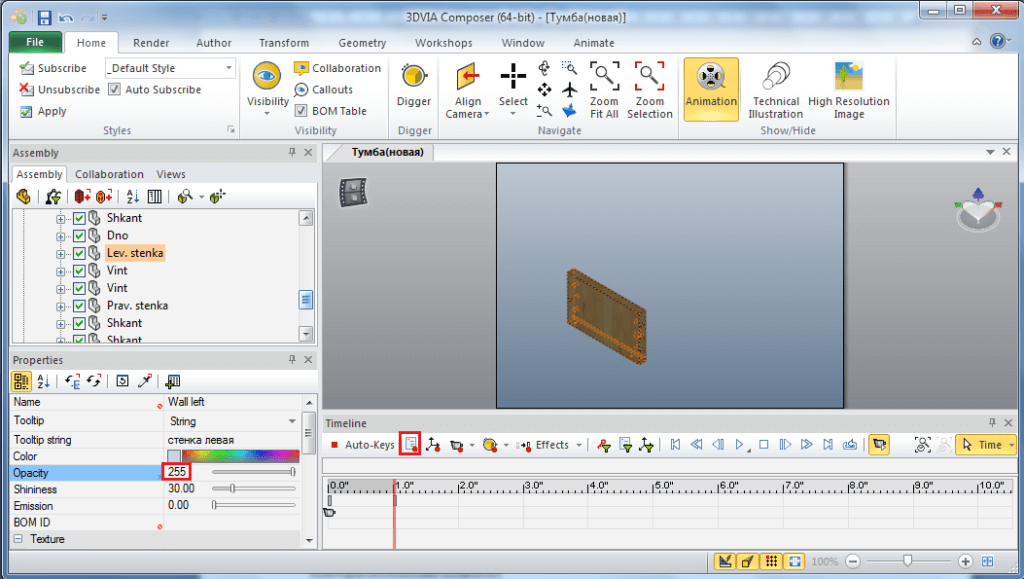
Начнем сборку ящика с установки левой стенки. Устанавливаем ползунок прокрутки на 30 фрейм временной линии, выделяем левую стенку и выставляем в свойствах прозрачность на 255, далее ставим ключ свойств (Рис.5). При проигрывании анимации, с 0 по 30 фрейм, левая стенка будет плавно появляться.

Ключ расположения объекта
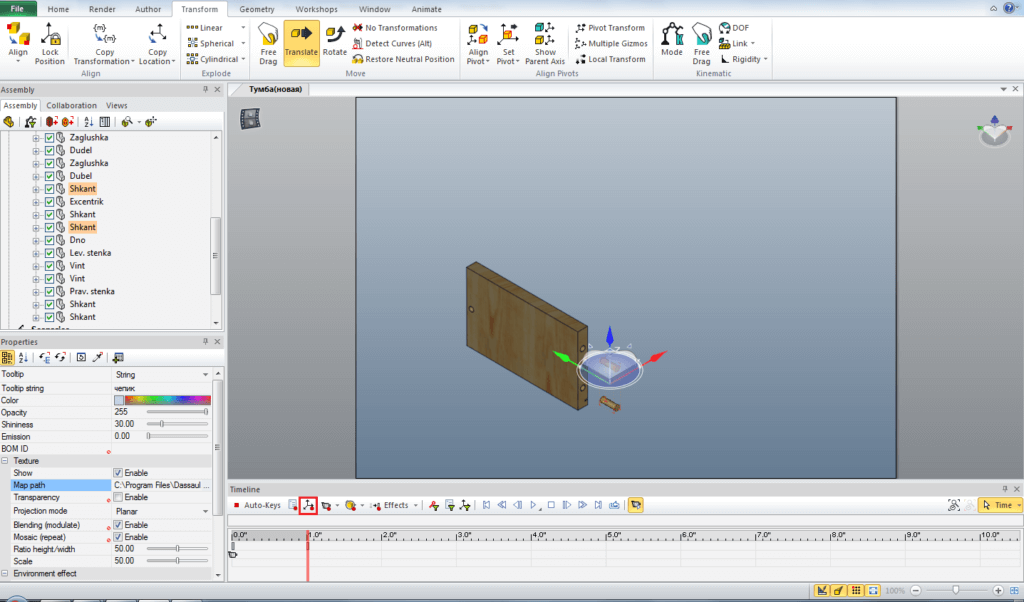
С помощью ключа расположения, объектам придается движение и вращение. Следующий шаг сборки ящика — установка шкантов. Плавное появление этих объектов реализуем как описано выше, с помощью ключа свойств. Начальное положение шкантов необходимо сделать отнесенным от стенки, для этого в начальный период времени нужно сместить объекты и зафиксировать их ключом перемещения (Рис. 6).

Учитывая время на появление объектов, перемещаем ползунок времени на 100 фрейм, передвигаем шканты в конечное положение и фиксируем простановкой ключа перемещения.
Ключ камеры
Ключ камеры используется для перемещения и фокусировки камеры. Перещение камеры необходимо для смены ракурса, что позволяет показать элементы с разных сторон. Фокусировка применяется для акцентирования внимания на важных процессах и деталях анимации.
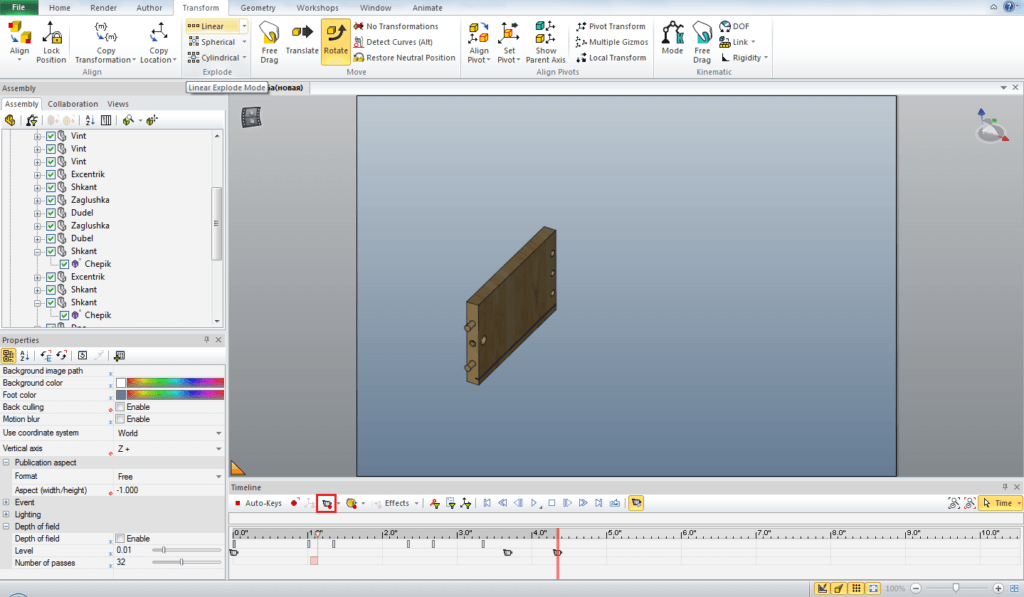
В данном примере на левой стенке крепятся еще два шканта сбоку. Чтобы показать куда их установить, нам необходимо повернуть камеру. Начальную позицию ставим на фрейме 110, передвигаем ползунок на 130 и поворачиваем камеру как нам удобно, затем фиксируем положение ключом камеры (Рис. 7).

Фильтр ключей
При простановке ключей перемещения и свойств на временной линии, они отображаются как один. Чтобы корректно редактировать ключи, используются фильтры ключей. Фильтры делятся на три типа (Рис. 8):
- отображение ключей только для выбранных элементов;
- отображение ключей свойств;
- отображение ключей расположения.

Вывод
Подведем итоги. В программном продукте 3DVia composer анимация реализована с помощью ключей свойств, расположения и камеры. Для редактирования анимации удобно применять фильтры ключей, что позволит изменять только нужный ключ, не задевая остальные. Этот простой набор инструментов, позволяет решать достаточно широкий спектр задач, в нашем примере реализованная лишь малая часть потенциала программы. Один из примеров — настройка интерактивных кнопок, с помощью них создаются ссылки на определенную часть анимации, это применительно для программ обучения.
Результат работы по созданию анимации сборки ящика можно скачать здесь или просмотреть ниже.



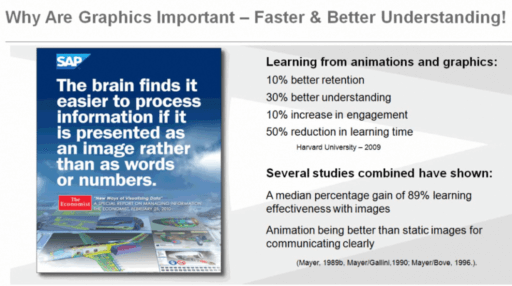
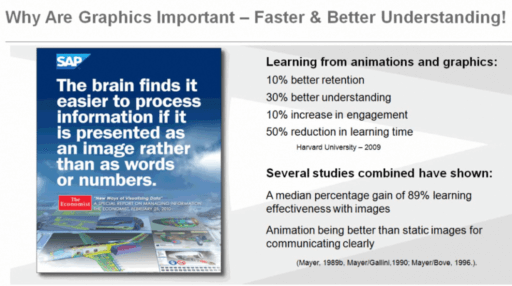
В заголовке данной статьи вы видите, казалось бы, очевидное утверждение, которое мы слышим очень часто. Но, несмотря на всю его очевидность, меня постоянно интересует, как влияет качество графической информации (или вообще графическая информация) на различные аспекты, связанные с ее восприятием. И вот недавно нашел еще несколько интересных цифр, которые позволяют оценить влияние графики на восприятие […]